どうも!かぱ吉(@kapa_log)です!
ワードプレスのブログを運営するうえで、最初に設置しておきたい無料ツールが二つあります。
一つはアクセス解析ツールであるグーグルアナリティクス。
もう一つがお宝キーワードの発掘に役立つグーグルサーチコンソールです。
アクセス増のためには必須ともいえるツール。
サクッと設置できますので、まだ設置してない人はこの記事の手順で今すぐ設置しましょう!
サーチコンソールの設置は先にアナリティクスをブログ内に設置しておくと『所有権の確認』という手順をほぼすっ飛ばせるので、超絶簡単に出来ます。
なので、先にアナリティクスの設置をしておくことをおススメします!
⇒アナリティクスの設置方法はコチラ
Contents [hide]
グーグルサーチコンソールをワードプレスに設定する方法
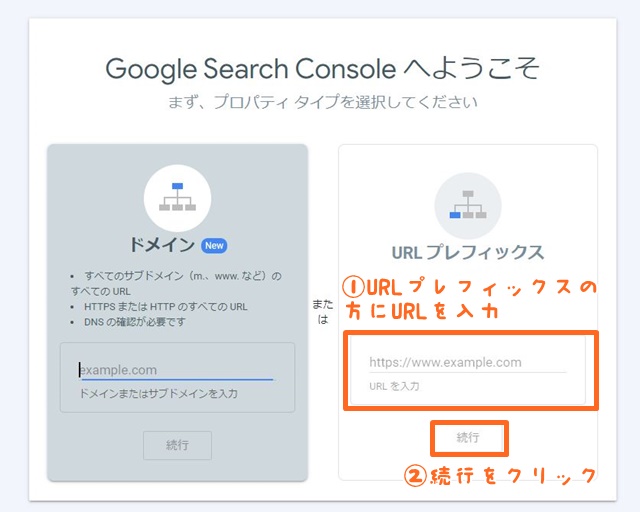
まずはグーグルサーチコンソール公式サイトにアクセスします。
ログイン画面が出てきたら、ログインをしてくださいね。

『URLプレフィックス』の方に、サーチコンソールを追加したい手持ちのブログのURLを入力します。
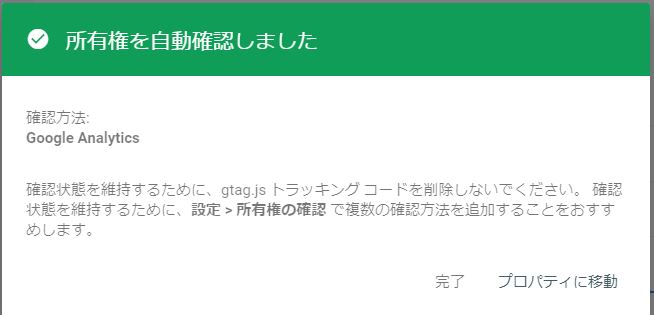
実はこの時点でアナリティクスのタグをブログ内に設置していると…。

このようなポップアップが表示されることもあります。
実はこれでサーチコンソールの設定は終わりです(笑)
瞬殺でしたね。
また、この段階で出ない場合でも。

所有権の確認の中にある『Google analytics』の項目から『確認』をクリックすれば、所有権の確認をパスすることが出来ます。
ぶっちゃけこの方法が一番楽なので、アナリティクス設置⇒サーチコンソールの手順でやるのがおススメです。
グーグルアナリティクスで登録しているグーグルアカウントとGoogleサーチコンソールで登録を進めているグーグルアカウントは同じものを使ってください。
違うアカウントを使っていると、所有権の確認ができません。
HTMLタグを使った所有権の確認(Cocoon,JIN,その他)
アナリティクスでの確認ができなかった場合はHTMLタグを貼り付けて所有権の確認をします。
代表的なテンプレートテーマである『Cocoon』『JIN』とその他のテンプレの時の対応方法を紹介しますね。
Cocoonでの所有権の確認方法

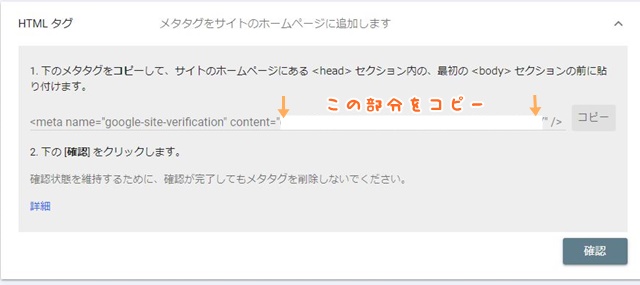
サーチコンソールの所有権の確認の中にある『HTMLタグ』を開きます。
このコードの中の後半部分。
content=”~~~”の~~~部分だけをコピーしてください。
(””はコピーしないでください。)
この画面は消さないで、そのままワードプレスの管理画面へアクセスし…。

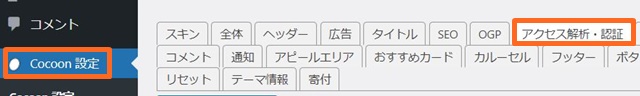
『Cocoon設定』⇒『アクセス解析・認証』タブを開きます。

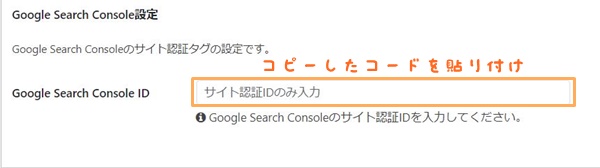
タブの中にある『Google Search Console設定』を見つけたら、『Google Search Console ID』欄にコピーしたコードを貼り付け…

貼り付けたら画面上部か下部にある『変更をまとめて保存』を選択。

最後にもう一度サーチコンソールに戻って『確認』をクリック。
これで「所有権を確認しました」というポップアップが出れば完了です。
JINでの所有権確認方法
次にJINでの所有権確認方法をご紹介します。

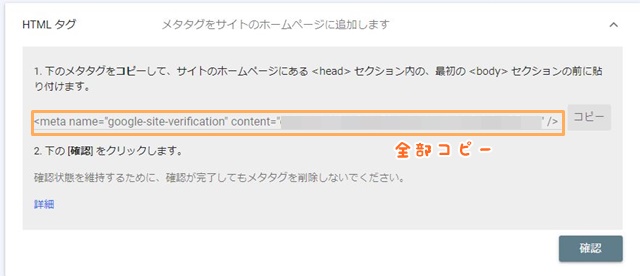
サーチコンソールの所有権の確認の中にある『HTMLタグ』を開きます。
そして表示されているコードを全部コピーしてください。
右の『コピー』というボタンを押すと、全部コピーしてくれます。

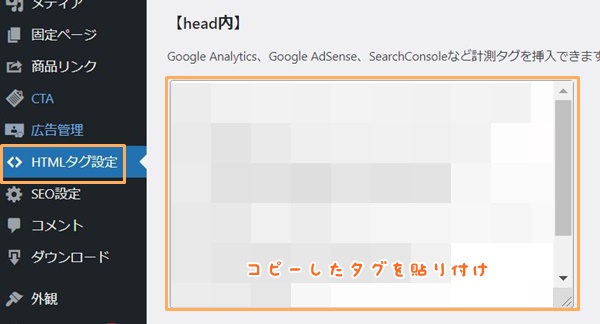
JINのメニュー内『HTMLタグ設定』の中にある【head内】に先ほどコピーしたタグを貼り付けます。
既に他のコードが貼り付けてある場合は、混ぜこぜにならないように、既に貼り付けてあるコードの後、一行改行してから貼り付けるとわかりやすくていいですね。

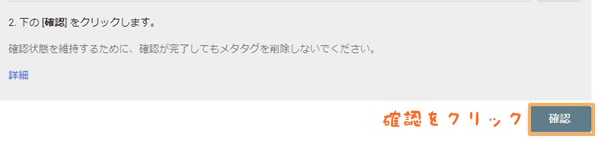
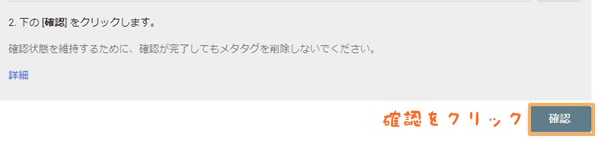
貼り付けたら『変更を保存』をクリック。

最後にもう一度サーチコンソールに戻って『確認』をクリック。
これで「所有権を確認しました」というポップアップが出れば完了です。
その他テンプレートでの確認方法
その他のワードプレステンプレートの場合も大抵サーチコンソールのタグを設置する場所が用意されていることが多いです。
『使っているテンプレート名 サーチコンソール 設置方法』などで検索すれば設置場所が記載されているページが出てくるはずです。
そちらを参考に設置してみてください。
二つ目以降のサイトでサーチコンソールを追加するには
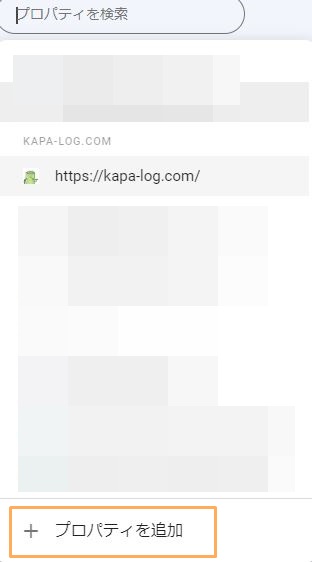
グーグルサーチコンソールを二つ目以降のサイトに設置するときは、サーチコンソールのトップページから…

左上にあるプルダウンを選択します。

一番下に『プロパティを追加』という項目があるのでクリック。
その先は今回冒頭から紹介した手順と同じです。
まとめ:サーチコンソールを設置してブログをパワーアップさせよう!
グーグルサーチコンソールを導入したら、次にやることはサイトマップの追加です。
これをやることによってグーグルさんが持っている『巡回ロボット君』が自分のサイトを巡回しやすくなります。
その結果、検索結果に自分のブログが反映されやすくなります。
設定は簡単なので、ぜひ続けてやっておきましょう。

これができたらしばらくはブログサイトを更新していきましょう。
更新し、データが蓄積されていくことであなただけのお宝キーワードデータが蓄積されていきます。
サーチコンソールを使ってお宝キーワードをチェックすれば、かなりの確率でアクセスが見込める記事を書けるようになりますよ。

このサーチコンソールを使ったお宝キーワードの発掘は、自分のブログの稼ぎを一段階も二段階も加速させる超強力ブースターです。
ぜひものにしましょう!
と夢を膨らませるためにも、まずはサーチコンソールのちゃちゃっとやったりましょう!