どうも!かぱ吉(@kapa_log)です!
ブログ記事に写真や画像があると、読者の方の目を引いてくれて見栄えも良い感じになりますね。
ずーーっと文章だけだと何となく味気ない感じになっちゃいますから。
で、そんな風にブログに画像を載せていると「もっと大きく写真を見せたい!」って思うことがあるでしょう。
ただ、大きく見せたいからと画像サイズを大きくしすぎると画面いっぱいに画像が広がっちゃって、肝心のブログの文章が読みにくいってことになっちゃいます。
困ったねー
そこで解決策として、「ブログ上では普通のサイズにしておいて、クリックしたら大きく画像を表示させる」という方法があります。
そうすれば記事としてはちょうどいいサイズで画像を配置することができるし、大きく見せたい画像は読者さんにクリックしてもらえばいいのです。
画像をクリックして大きくする方法は「新しい画像ページを表示させる」か「同じページ内で画像を大きくする」かの2つのパターンがあります。
それぞれの方法について解説しましょう。
Contents
新しい画像ページを表示させて画像を拡大する方法
例えばこのポチ丸の画像をクリックしたとすると。
(実際には出来ないです。)

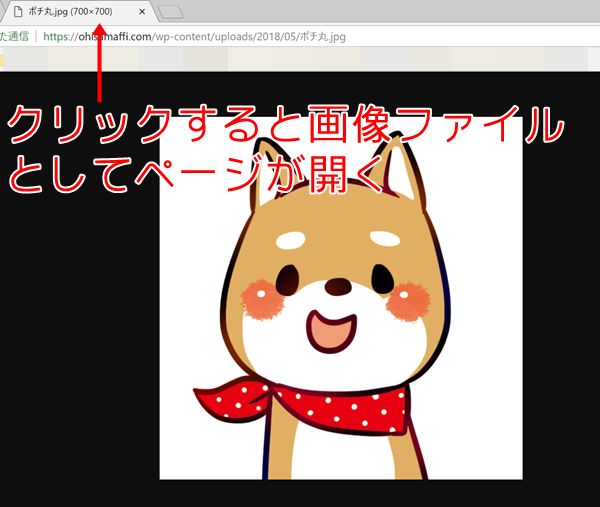
こんな感じで読んでいるページから画像単体のページになって大きな画像で見ることができるようになるということです。
上のページが画像名になっていることが確認できますよね。
表示されたページでさらに拡大することもできるので、画像単独でじっくり見ることができますね。
実はこの拡大設定、めちゃくちゃ簡単にできます。
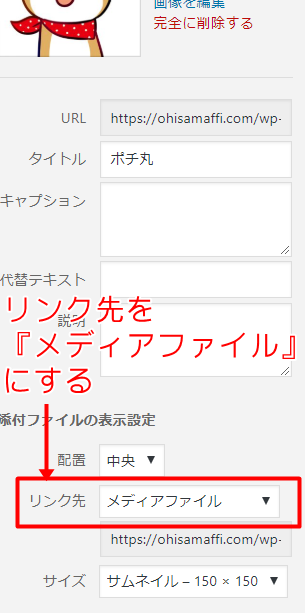
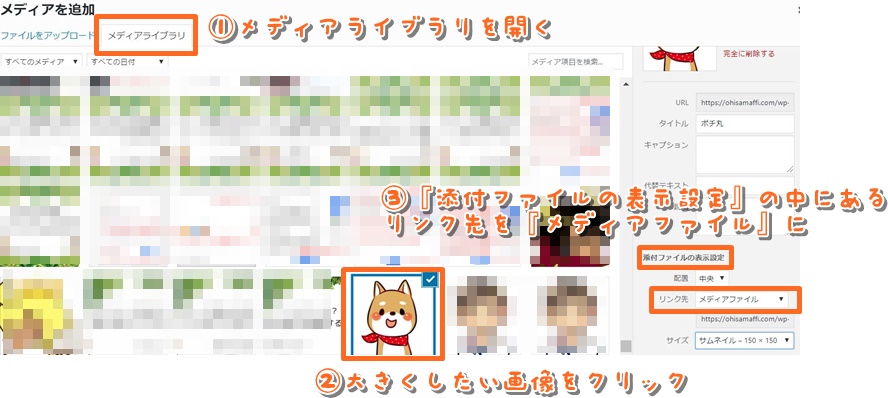
記事に画像を投稿するときの設定画面で『添付ファイルの表示設定』にある『リンク先』のプルダウンをクリック。
『メディアファイル』にします。

これで設定完了です。
これで画像をクリックしたらページが切り替わって画像だけ大きく見ることができるようになりました。
画像をクリックしてもあんまり大きくならない時の原因とは
画像をクリックしてページが切り替わったのはいいけど、あんまり大きな画像にならないなあ…って思った人もいるでしょう。
実はこれにはちゃんと原因があります。
実はこの画像は画像を拡大して見せているのではなく、「元の画像ファイルの大きさをそのまま見せている」だけです。
つまりクリックしても画像が小さいのは、もともとアップロードした画像のサイズが小さいということです。
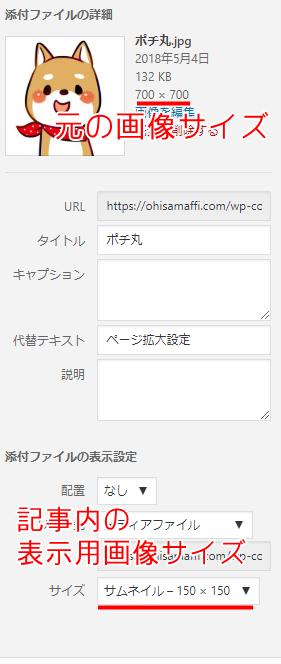
次の画像を見てもらうと、画像ファイルの近くに『700×700』という数字が見えます。
これが「元の画像ファイルの大きさ」です。
クリックしたときに表示される画像サイズはこれです。
一方、下に見えているサイズという部分には150×150となっています。
これはブログの記事上で見えるサイズです。

ブログの記事上で小さいサイズにしていても、クリックされたら元の画像ファイルの大きさで見せることができるということになります。
元の画像ファイルのサイズが小さければ、クリックしてもそれ以上は大きくなりません。
もしクリックしたときの画像を大きく見せたいときは、画像をアップロードする時点で大きいサイズにしましょう。
画像をクリックしたときに同じページ内で画像を大きくする方法
画像をクリックしたときに新しくページを切り替えると、またページに戻って記事を読み直すという手間があります。
ですが、ページを切り替えることなく画像を大きくする方法もあります。
これはイメージしにくいと思うので、実際にやってみてください。
次のポチ丸の画像をクリックしてもらうと…

ニュルン、と画像が浮かび上がってくるようにして大きくなりました。
そして、画面外の部分をクリックしてもらうと画像が元に戻ってまた記事の続きを読めるようになってます。
このようにページをわざわざ切り替えることなく画像を拡大させる方法もあります。
ページを切り替えることなく大きくするにはプラグインの『Easy FancyBox』を使う
ページを切り替えずに画像を拡大するには、プラグインを使う必要があります。
プラグインの名前は『Easy FancyBox』です。
このプラグインはインストール&有効化をすれば特に設定などはいじらなくても大丈夫です。
このプラグインをインストールした状態で、先ほどと同じように「添付ファイルの表示設定」⇒「リンク先をメディアファイルにする」と、ニュルンと大きくなります。
プラグインのインストール&有効化方法がわからない場合はコチラの記事をどうぞ。

プラグインを入れたら先ほどと同じように、画像を記事にアップする際に『メディアファイル』を選択します。
これで画像を大きくすることができます。
また、画像の拡大サイズに関しても先ほどと同様に「元の画像ファイルの大きさ」を表示させているだけです。
クリックして画像が小さいと感じる場合は元の画像ファイルのサイズを大きくして投稿しましょう。
Easy FancyBoxで動かない場合は、FancyBox for WordPressを使ってみる
たまにワードプレスのテーマによっては、Easy FancyBoxを入れても動かない場合があります。
その時は別のプラグインであるFancyBox for WordPressを使ってみてください。
FancyBox for WordPressもインストール&有効化で使えるようになります。
どっちがいいの?⇒答え:画像を多く使うならプラグインを使ってページ切り替えなしで画像を大きくしよう!
今回は二つの方法を紹介しました。
どっちのほうがいいのか?ということになると僕はページ切り替えなしで画像を大きくする方法のほうがいいと思ってます。
やっぱり読者さんのことを考えると、いちいちページが切り替わっちゃうのって結構ストレスなんですよ。
あと、画像から元のページに戻る時に間違って×ボタンでページを閉じちゃったり、戻るボタンを連打してしまうってこともあるので。
その場で画像が大きくなれば、見やすい上にページ離脱の可能性も少なくなります。
そんなわけでもし画像を大きく見せたいということであれば、基本的にはページ切り替えなしで画像を大きくする方法をおススメします。





『ワードプレスのブログの画像をクリックして拡大させる方法!』の記事を拝見しました。
とても分かりやすかったので実践しようと試みましたが、「添付ファイルの表示設定」というのがどこを探しても見当たらず非常に困っています。
また、プラグインを使ってもクリックした画像は大きくならないので疑問です。
使っているファイルの形式とかって何か関係ありますかね? JPGファイルを使っているのですが・・・。
うららサーティーンさん
記事をご覧頂きありがとうございます。
「添付ファイルの表示設定」に関しては記事内に画像付きで追記しましたのでご確認ください。
ファイルを選択したときに右に出る項目の下の方にあります。
また、クリックした画像に関しても、『添付ファイルの表示設定』から『リンク先をメディアリンクにする』必要があります。
(これも追記しました。ありがとうございます。)
もしプラグインを導入し、リンク先をメディアリンクにしても画像クリックで大きくならない場合は、
ワードプレスのバージョンやテーマ、そのほかのプラグインが何か影響を及ぼしている可能性があります。
ただそこまでいくとちょっと僕ではわからない範囲になってしまいます。ごめんなさい。
ひとまず添付ファイルの表示設定を確認していただければです。