ブログの文章術ってなんか小難しそうだなあそもそも僕は昔から国語とかマジで苦手だったんだよ読書感想文とかも夏休みが終わる3日前とかに書いてたし大体今の子供はAmazonの読者レビューとか見て書いてるんじゃないの全くゆとり世代を通り越して悟り世代だか何だか知らないけど…
ちょ、ちょっと待って!
なんかめちゃくちゃ読みにくい文章出た!
どうも!かぱ吉(@kapa_log)です!
稼ぐためのブログ記事って、別に上手い言い回しが出来なかったり、言葉選びが下手くそでもちゃんと成り立ちます。
読者が知りたい情報をしっかり伝える。
そのうえでプラスアルファとして自分の気持ちや感想、思いなどを入れれば読み応えのある文章を書くことができます。
でも!
内容としては充実していても「読む気しねぇ~」って文章はあります。
例えば先ほどのポチ丸君の言葉。
読む気しないでしょ?(笑)
何でかっていうと、「、」や「。」などの句読点が一切ないし、改行も一切ないからなんですね。
ブログ記事は適度に句読点や改行を入れないと、とても読みにくい文章になってしまいます。
特に改行はとても大事です。
でも、別に難しいルールはありません。
とても単純なポイントに気を付けるだけで、読みやすいブログ文章になります。
Contents
文章は改行する。長々と連続で書かない。
改めて読みにくい文章を一つ。
ブログ記事を本のように詰め込んではいけません。改行をしないと目に入った瞬間に文字の塊のような印象を与えます。ブログ読者は意外とわがままなもので、「知りたい!」と思って検索しているのに、「この文章めんどくさそう」と感じた瞬間にページを閉じてしまいます。文字の塊は難しそうな印象も与えるのです。ちょうど人と話しているときに早口で喋られてるようなことと同じです。適度に改行を入れることが大事です。
このようにブログでの文章は改行を入れないと一気に読みにくくなります。
この文章を僕が意識している『改行』のルールで見やすくしてみたいと思います。
僕の中の『改行』ルールはこんな感じ。
- 「。」で絶対に改行する。
- 「。」で続く文章は1段落最大2つまで。
- 長い文章は1段落1文章にする。(全部1段落1文章でも良い)
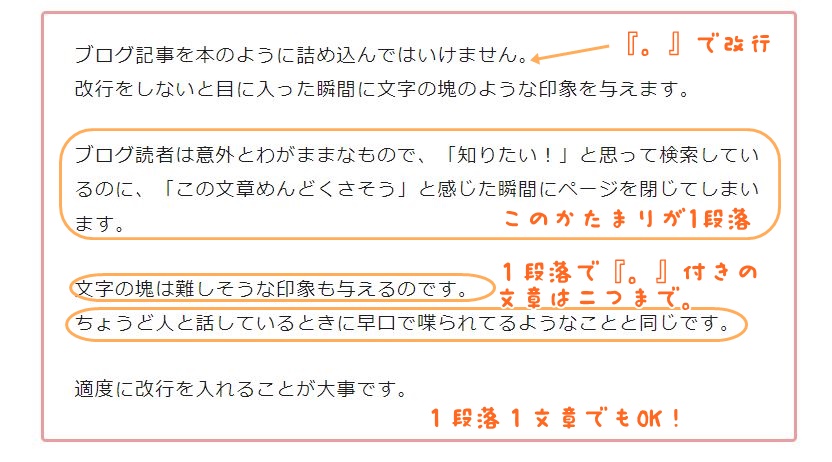
これらのルールに従ってもう一度修正してみると…。
ブログ記事を本のように詰め込んではいけません。
改行をしないと目に入った瞬間に文字の塊のような印象を与えます。
ブログ読者は意外とわがままなもので、「知りたい!」と思って検索しているのに、「この文章めんどくさそう」と感じた瞬間にページを閉じてしまいます。
文字の塊は難しそうな印象も与えるのです。
ちょうど人と話しているときに早口で喋られてるようなことと同じです。
適度に改行を入れることが大事です。
こんな感じ!
同じ文章なのに、改行をするだけで一気に読みやすくなりましたね。
解説も添えるとこんな感じ。

1段落1文章か2文章かの判断はどうやってするの?
一つの文章が1行に収まる時は1段落2文章、1つの文章が2行になっちゃうときは1段落1文章、って感じ。
でも困ったら1段落1文章でいいよ!
ブログ記事ってパソコンで書く人が多いので、ついついパソコン上の画面でブログ記事の見やすさを判断してしまうのですが…。
実は大概のブログで、アクセスの多くはスマホです。
スマホは結構文字がギュッと詰まりやすくなるので、パソコン上では1行で表示されているものがスマホだと3行くらいになっちゃう…ってこともあります。
なので、1つ1つの文章は短いほうがいいし、1段落当たりの文章も少なくしたほうが見やすいです。
ということで、全部1段落1文章でも全然いい感じです。
文章と文章の間に空白を開けすぎない
もうマジ無理…
.
.
.
今日会社で部長に怒られた…
.
.
.
ムカつくので、部長に怒られた時のストレス解消法を紹介しま~す!
.
.
.
仕事終わりにおすすめなのはやっぱりジム!
文章と文章の間に空白を入れまくるブログ記事もたまに見かけます。
個人的には文章を詰め込みすぎてるよりも読みにくくて嫌いです。
ただ、ワードプレスのブログであれば、Enterキーで改行しても自動で1行分しか開かないようになっています。
なので、こうして文章と文章の間を無理矢理開かせることは基本的に出来ないです。
「改行と空白は適度にね」っていう例でした。
句読点の使い方:意識して「。」で文章を区切る。
僕もたまにやっちゃうのですが、1つの文章を長々と書いちゃうことがあります。
でもブログでは一つ一つの文章は短めの方が見やすくなります。
特に文章を書いている中で「、」が入るタイミングは「。」で区切っても文章が成り立つことが多いです。
例えば。
今日は天気予報で晴れの予報だったのですが、なぜか妻が『傘を持って行ったほうがいいよ』と言ったので、不思議に思いながらも傘を持っていくことにしました。
会社についてみるとやはり傘を持ってきたのは私だけで、ちょっと恥ずかしい思いをしたのですが、夕方になると雨が降ってきたので心の中で妻に感謝しました。
この文章の「、」を「。」で区切ってみるとこんな感じ。
今日は天気予報で晴れの予報でした。
なのになぜか妻が「傘を持って行ったほうがいいよ』と言います。
私は不思議に思いながらも傘を持っていくことにしました。
会社についてみるとやはり傘を持ってきたのは私だけ。
ちょっと恥ずかしい思いをしました。
ですが、夕方になると雨が降ってきました!
心の中で妻に感謝しました。
同じ文章なのに全然印象が違うと思いませんか?
「。」で区切ったことで文章も読みやすくなるし、なんとなくリズムも生まれた感じがしますね。
でも、僕がやったことは単純に「、」を「。」にして文章を区切り、違和感ないようにちょっと言葉を付け足しただけ。
このようにブログ記事では一つ一つの文章を意識的に「。」で区切ったほうが見やすくなることが多いです。
あ、でももちろん全ての「、」を「。」で区切りなさいって訳じゃないからね!
文章が長くなっちゃうときは「、」で区切れるんじゃないか?っていう視点で見てね、ってことです。
適度に見出しを入れる。1記事3つ以上の見出しが目安。
見出しって言うのは↑の「適度に見出しを入れる。1記事3つ以上の見出しが目安。」っていうやつのことですね。
「h2」「h3」タグで文章を囲うと見出しになります。
タイトルの後ずーーーーーーーっと文章だけで構成されたブログ記事を見かけますが、ハッキリ言って読む気なくします。
そもそもブログ記事も含めて、ネットの文章って頭からしっかり読みます?
大体最初にザッと流し読みするっしょ?
僕の場合、最初の序文を読んで、一回下までスクロールして見出しや箇条書きなど目を引く所を読みます。
それからもうちょっと読みたいと思ったら、本文に戻って読み直します。
見出しがなかったら、序文を読んでそのまま下までスクロールして「なんとなくめんどくさそうだし、読みづらそう」と思われてそのままページを閉じられます。
別に「読者の視線の動きを意識せよ!」なんて堅苦しいことは言いません。
でも見出しは入れましょう。
大体1つの文章に3つくらいは見出しを入れることを意識するといいです。
当ブログの記事もほとんどが3つ以上の見出しで構成されています。
箇条書きや枠線で囲ったりするとなお良し!
プラスアルファとして、箇条書きだったり、四角い枠線などで文章を囲ってあげるとさらに読みやすくなります。
目を引くという効果も期待できますね。
四角い枠は先ほどから何回か出していますが、他の文章と違う意味が違う所や特にポイントとなる場所を四角い枠で囲ったりしてます。
使い方は様々です。
宣伝するわけではないのですが、このブログを書くときに使っているJINテンプレートは四角い枠がいくつか用意されてます。
例えば。
こんな風にポイントという見出しで四角い枠があらかじめ用意されてたりします。
あと、箇条書きも使ったほうが見やすいですね。
後ほどまとめの場面で箇条書きで書きますので、見てください。
ちなみにワードプレスで箇条書きの文章を作る方法はこちらです。

難しい漢字や言葉を使わない
難しい漢字や言葉を使わないというのは、実は文章の「見た目」的に大事です。
「魑魅魍魎で雲散霧消とした~…」なんて書かれたら、文字が視界に入っただけで「もう無理!」ってなっちゃいます(笑)
ちなみに「ちみもうりょう」で「うんさんむしょう」と読みます
僕も本をよく読むので、ついついブログでも難しい言葉や漢字を使っちゃうことがあります。
でも、出来るだけ簡単な漢字や言葉に置き換えて使うようにしましょう。
難しいと思う漢字はあえてひらがな表記にするのもOKです。
まとめ:目に入れやすい文章を書こう!
改めて、今回紹介したコツを振り返るとこんな感じ。
- 文章は改行する
- 意識して「。」で文章を区切る
- 適度に見出しを入れる
- 難しい漢字や言葉を使わない
ブログの記事ならではの『お作法』って感じですが、これらを身につけてないとせっかく書いた気合の入った記事も読んでもらえません。
改行を適度に入れるだけでも一気に読みやすくなるので、是非やってくださいね。
一度ブログ記事を書いた後、投稿ボタンを押す前にこれらのコツを意識しながらもう一度チェックしてみるといいです。
これらのコツを守れば、「この文章読みたくない!」ということは避けられます。
あとは素直に文章を書くだけ!