どうも!かぱ吉(@kapa_log)です!
今回の記事では画像編集ツールであるPhotoscapeXの基本的な使い方を紹介します。
画像編集ツールは様々なものがありますが、僕はアフィリエイトを始めたころから、Photoscapeを愛用しています。
複雑なことは出来ないけど、シンプルで使いやすいよ
今回の記事で紹介するのは
- 文字入れ
- 図形挿入
- モザイク
- 画像サイズ調整
- トリミング
の5つです。
この5つができれば、ブログで使う画像の編集において困ることはそんなにないと思います。
なお、今回の記事で紹介するPhotoscapeX版はWindows10とMACユーザーが使えるものになっております。
Windows9以前をお持ちの方はPhotoscapeXは使えないので、旧版であるPhotoscapeを使うことになります。
旧版のPhotoscapeの使い方に関しては次の記事にて解説していますので、お使いのパソコン環境に合わせて記事をご覧ください。

Contents
PhotoscapeXをインストールする
それでは早速PhotoScapeXを使う方法をご紹介します。
PhotoscapeXはアプリですので、アプリストアからダウンロードします。
MAC版はそのままガイドに従ってインストールすれば大丈夫です。
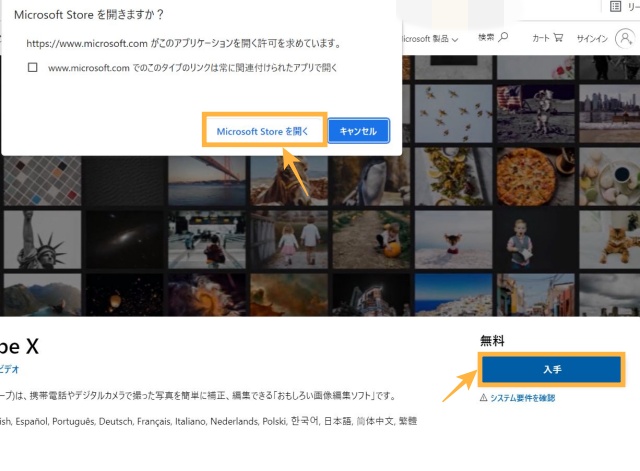
Windows版の方は入手をクリックした後、『Microsoftstoreを開きますか』というポップアップが出てきた場合は『Microsoft storeを開く』をクリック。

次の画面になったら『開く』をクリックすれば完了です。

PhotoscapeXの場合、インストールはとても簡単です。
ブログ運営に必要なPhotoscapeXの基本機能紹介!
画像編集の状態にするためには
PhotoScapeXで画像を編集する状態にするまでを紹介します。
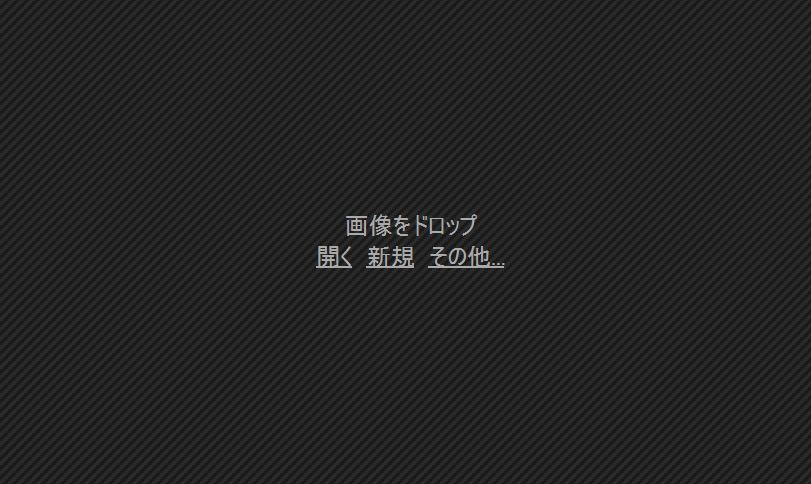
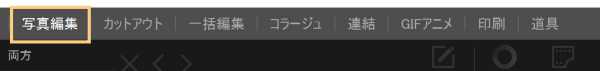
まずPhotoScapeXを立ち上げると、次のような画面になります。

(もしこの画面じゃない場合は上部メニュー内の『写真編集』をクリックしてください)

ここから3つの方法で画像編集画面に移れます。
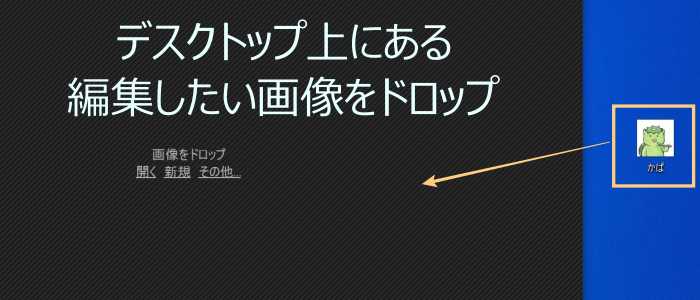
まず一つ目はデスクトップ上にある編集したい画像を直接この画面内にドラッグ&ドロップする方法。

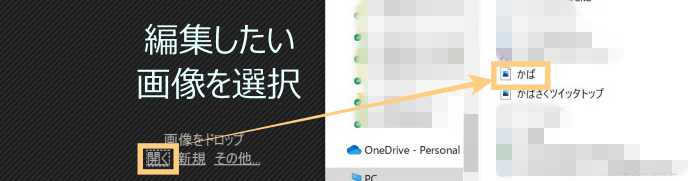
二つ目は『画像をドロップ』の下にある『開く』を押すと、PC内のファイル一覧が出てくるので、その中から編集したい画像を選択する方法。

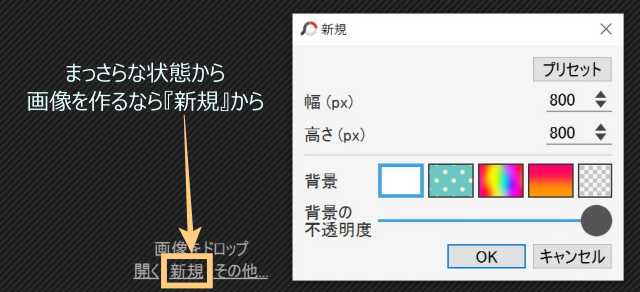
また、既にある画像の編集ではなく、まっさらな状態で1から画像を作りだしたい場合は『新規』から作ることが出来ます。

これら3つの方法から画像を編集する画面を立ち上げて作業を進めていきます。
画像内の文字入れ
まずPhotoscapeXを使った文字入れを紹介します。

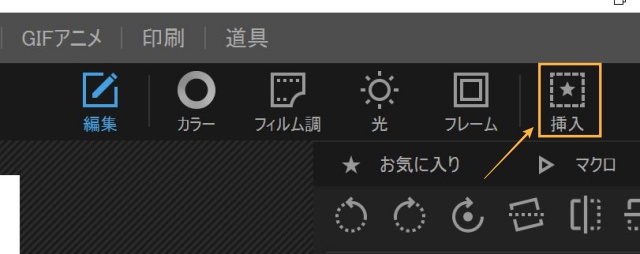
画面上部にある『挿入』をクリック。

『挿入』クリック語に出てくる『テキスト』をクリック。
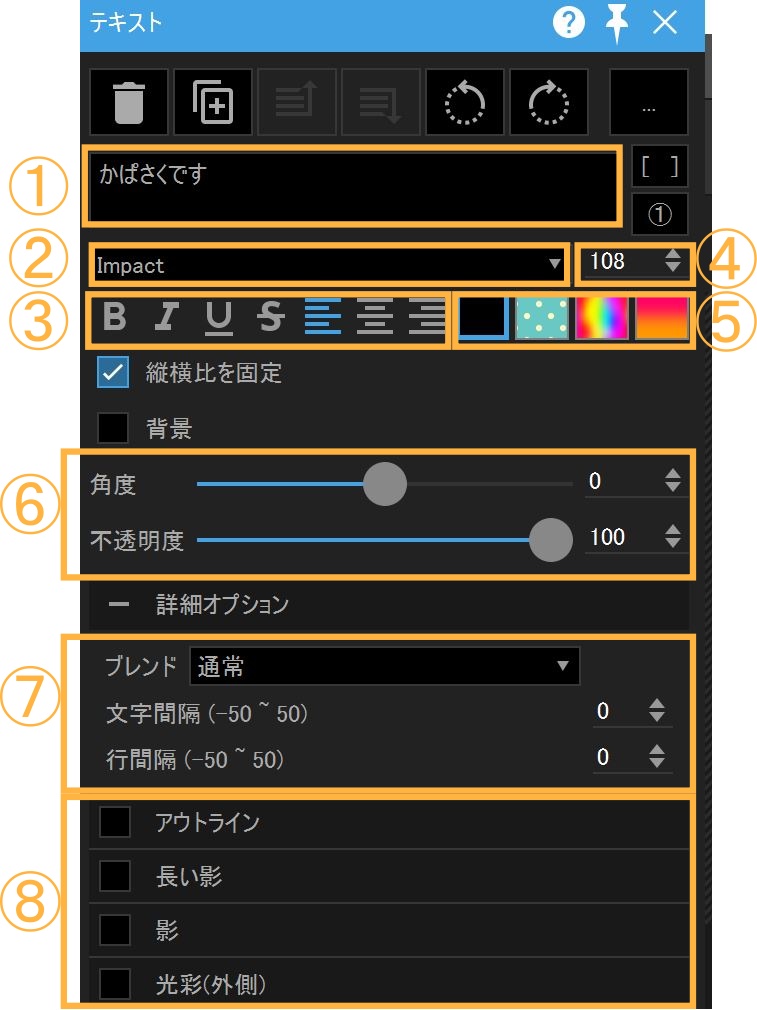
テキスト編集メニューが出てきます。
どこの項目で何ができるか簡単に解説しますね。

- テキスト内容を入力します
- テキストのフォントを変更できます
- 太文字、斜め書体、下線、打ち消し線、揃えの書体設定ができます
- フォントサイズを変更できます
- フォントの色を変更できます
- 文字の角度・透明度を変更できます
- ブレンドは文字色の効果を変えられます。(あんま使わないかも)
文字間隔・行間隔を変えられます - 文字に影を付けるなど特殊効果を付けることが出来ます
基本的には①~⑤までが基本機能で、ブログ画像の編集くらいだったら⑥~⑧の部分はそれほど触ることはないと思います。

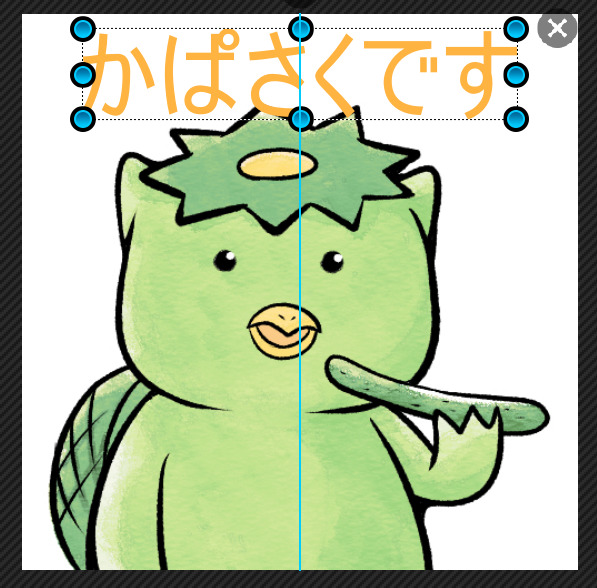
また、入力した文字は直接マウスでドラッグして、好きな位置に配置することが可能です。
サイズの調整や文字角度も直接マウスで調整することもできるよ!
図(形)の挿入
PhotoscapeXの図形挿入方法を説明します。
画面上にあるメニューの中から…。

『挿入』を選択。

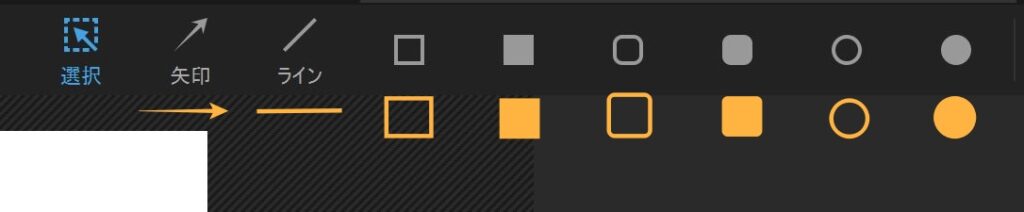
『挿入』を選択すると、基本的な図形がズラッと表示されます。
それぞれ見たまんまなのでわかるかとは思いますが、上記画像では一応どんな感じの図形になるか、オレンジ色の図形を挿入した図になります。
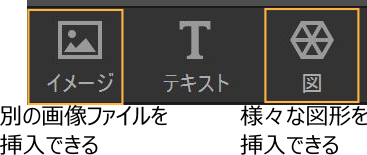
また、このほかの画像を使いたい場合には…。

『イメージ』からパソコン内に保存してある別の画像ファイルを挿入することもできますし。
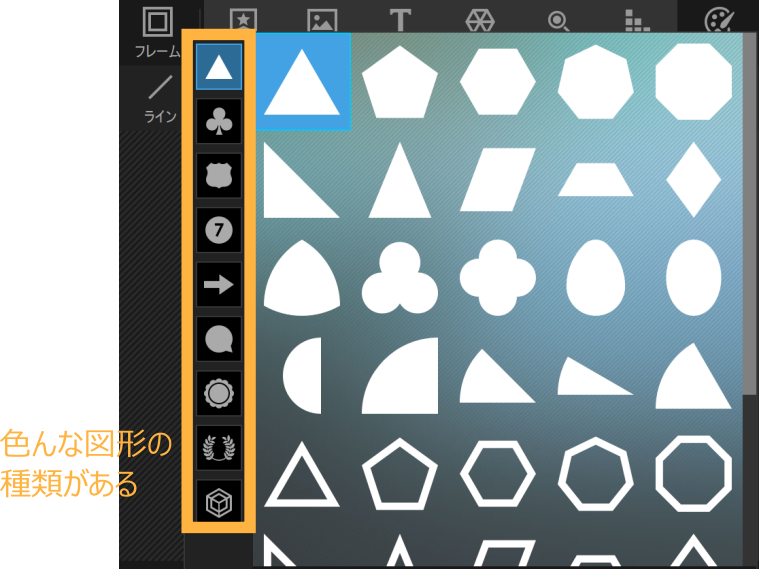
『図』からは先ほどの基本図形以外の図形も挿入することが出来ます。

図形の種類はこんな感じ。
三角や楕円形のような図形から、吹き出しのような画像もあります。
お好きなものを使ってみてください。
モザイク処理
PhotoscapeXではモザイクを入れることもできます。
早速手順を紹介しますね。
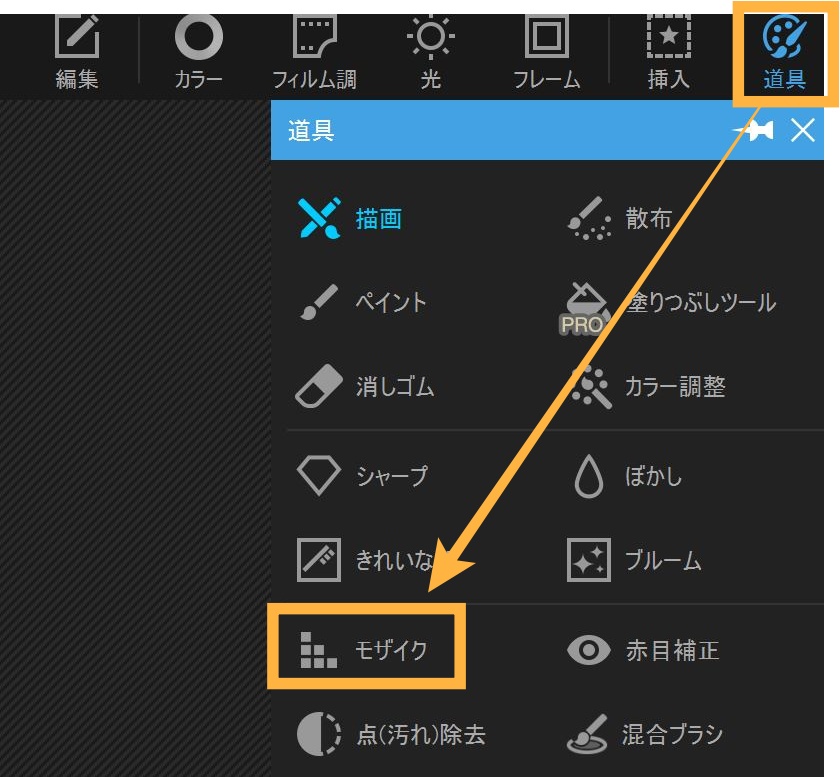
上部メニュー一覧の中から…。

メニューの中にある『道具』⇒『モザイク』を選択。
すると編集画面上をモザイク処理できるようになるので、次のようにモザイク加工したい所を選択します。

選択している時は赤いラインが引かれますが、処理後は赤くならないのでご安心を。
これでモザイク処理すると…。

こんな感じ!
めちゃ悪いことしてそうですね(笑)
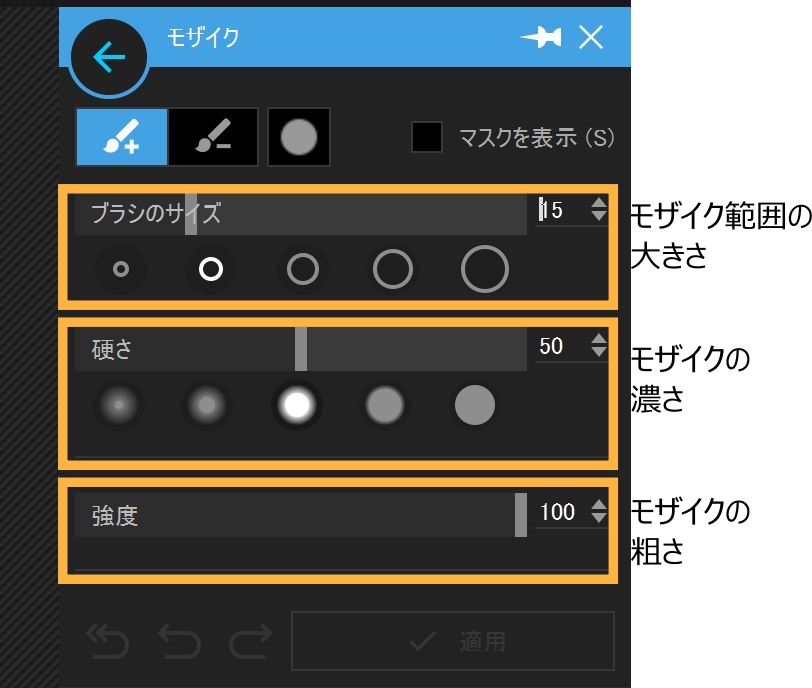
ちなみにモザイク処理に関してはさらに細かくモザイク範囲の大きさや濃さの調整もできます。

色々調整してみてください。
画像サイズ変更・調整
PhotoscapeXでは画像サイズを変更・調整できる機能もあります。
スマホで撮った写真なんかをそのまま使うと、画像サイズがめちゃくちゃ大きいってことよくありますしね。
画像サイズがめちゃくちゃ大きいと容量もその分大きく、画面の表示スピード何かにも影響があるので、サイズ調整して読者にもブログそのものにも優しいサイズに変更しましょう。
手順はとっても簡単です。
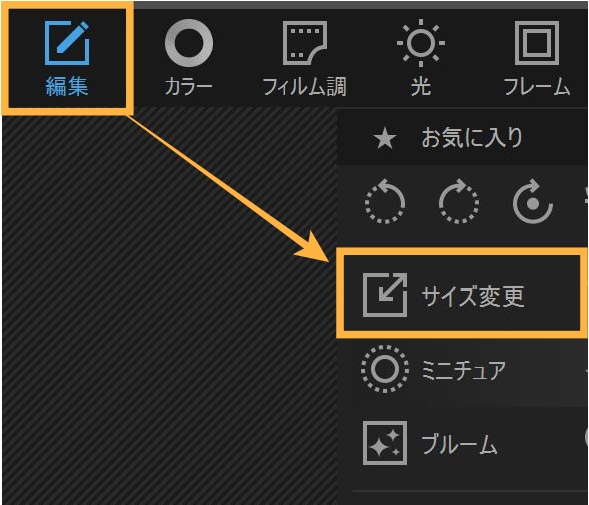
メニューの中から…

『編集』⇒『サイズ変更』を選択。
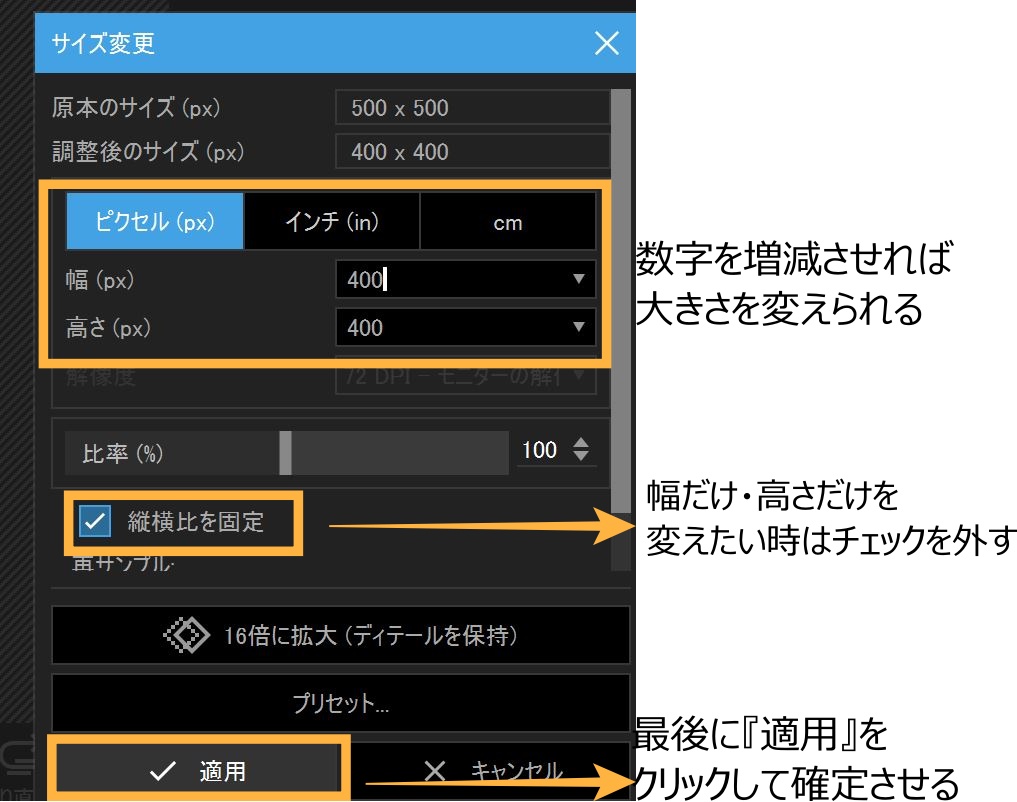
次のようなサイズ調整メニューが出てきます。

『幅』・『高さ』という部分の数字を増やせば大きく、減らせば小さくなります。
『縦横比を固定』にチェックが入っていると、幅・高さのどちらかを変えると自動でもう片方も変動します。
逆に幅だけ・高さだけを変えたい時はチェックを外します。
変更したら最後に『適用』をクリックすることで確定できます。
一瞬でサイズの変更が出来ますね。
画像のトリミング(切り抜き)
画像の中の一部をトリミング(切り抜き)することもできます。
今ご覧いただいているPhotoscapeXの説明画像も
『パソコンの画面をスクリーンショットで撮る⇒切り抜きで余計な部分を削る』
ということをやってたりします。
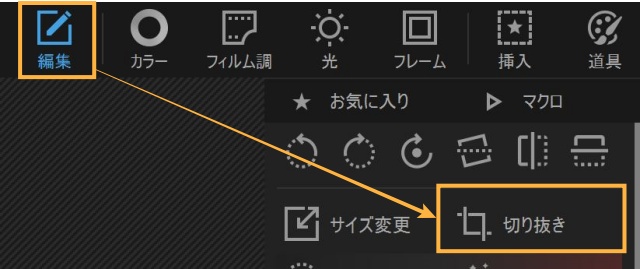
トリミングもメニュー内にあります。

『編集』⇒『切り抜き』と進みます。

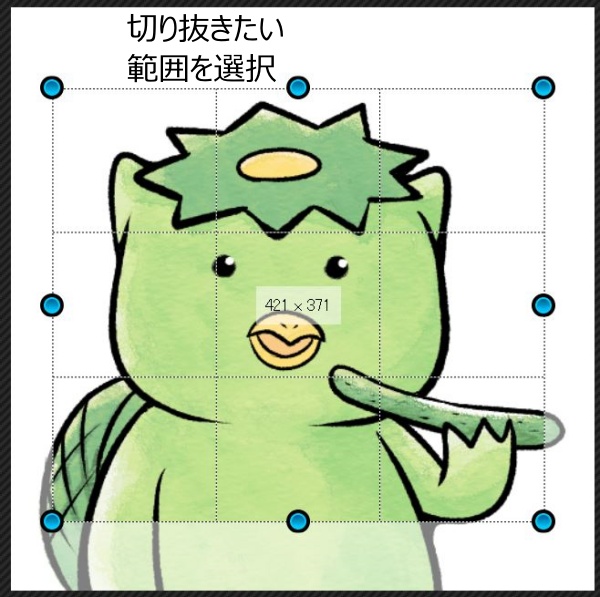
編集画面上で、切り抜きたい範囲を選択します。

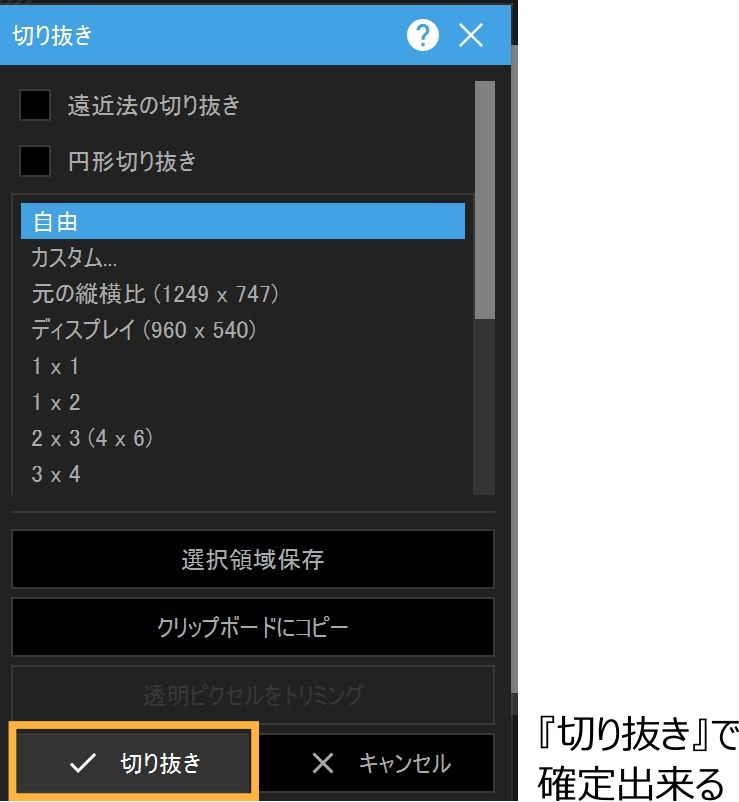
切り抜き詳細メニューの中にある『切り抜き』をクリックすると…。

無事切り抜けました!
なお、先ほどの詳細メニューの中に縦横比率を固定した切り抜きや円形切り抜きなどの様々な切り抜きオプションもあるので、必要に応じてお使いください。
画像の保存方法
作った画像の保存方法もご紹介しておきます。

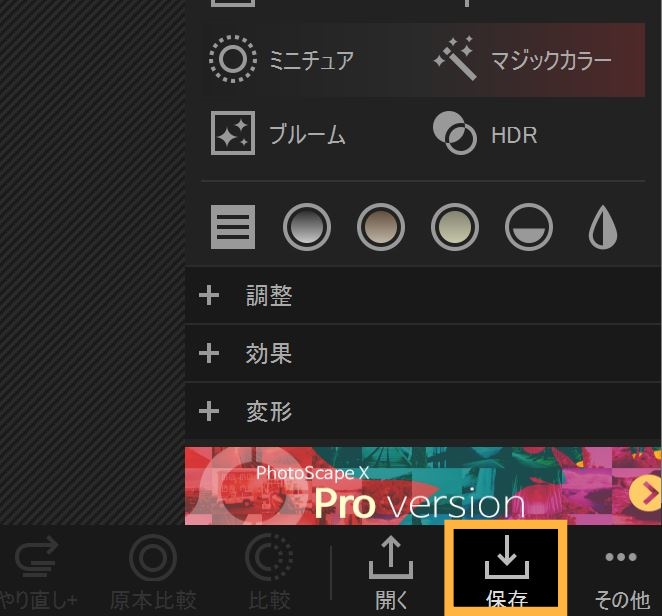
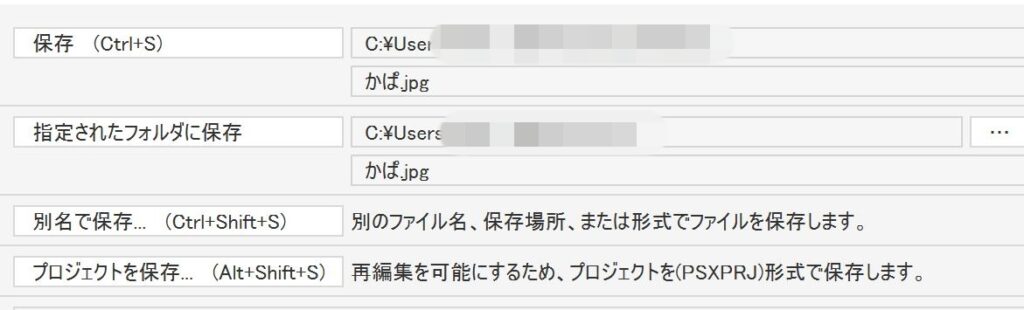
画面下部のメニュー一覧の中に『保存』があります。

『保存』は編集した画像が元々保存されていた場所に上書き保存されます。
『指定したフォルダに保存』は元々保存されていた場所ではなく指定した場所に保存されます。
『別名で保存』はファイル名、フォルダ場所などを変更して別ファイルとして保存されます。
『プロジェクトを保存』は、編集可能状態で保存されます。
ただし、ブログ上でアップロードできる形式での保存ではないため、最終的にブログにアップする際は上記3つの保存方法で「.jpg」「.png」などの保存形式にするようにしましょう。
PhotoscapeXで簡単画像編集していこう!
ということで、今回はPhotoscapeXを使った基本的な画像編集の方法をご紹介しました!
PhotoscapeXは画像編集ツールの中では比較的使いやすい部類ではあります。
ただ、そもそも画像編集そのものが初めて!っていう人も多いでしょうし、最初は見慣れない画面なのでちょっと大変かなとは思います。
ただ、そんな中でも少しずつ今回ご紹介した機能を使いながら基本的な画像編集をしていくと、どんどん手慣れていきますよ。
少しずつ使いこなしていきましょう!